CodeSquad🔹Day 84
Vending Machine Project
Design


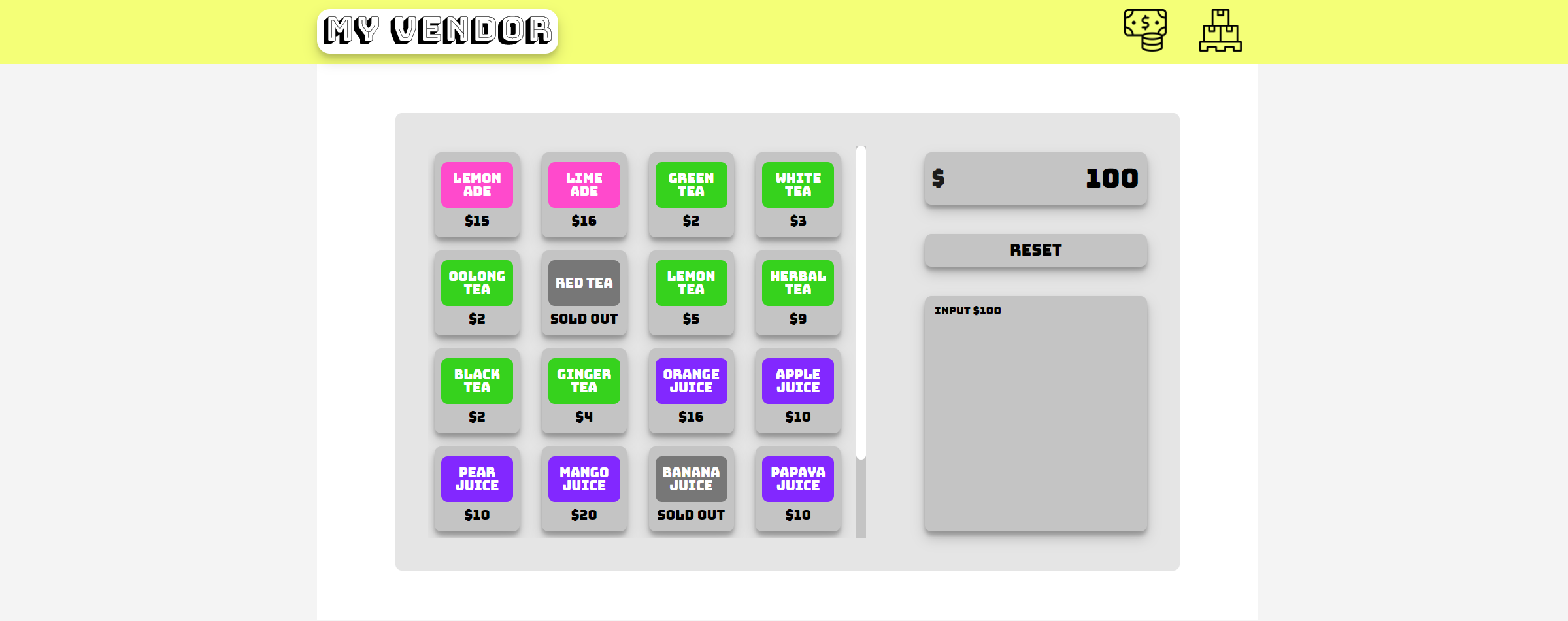
grid를 적용해서 자판기 디자인을 거의 완료했다. 도안과 비교해 보니, 약간 다른 점도 있지만 거의 비슷하게 나왔다.
React Router v6 적용
React Router v6 튜토리얼
리액트 라우터 v6를 새로 접하시는 분들을 위한 튜토리얼을 작성했습니다. 리액트 라우터 v6 의 기본적인 사용법, 그리고 이 라이브러리에서 제공하는 다양한 유용한 기능들에 대해서 알아봅시
velog.io
위 글을 참고해서 React Router를 학습하고 적용해 보았다. 개념부터 코드 예제까지 차근차근 쓰여 있어서 공부하기 매우 좋았다.
중첩된 Route를 사용할 때, Outlet 컴포넌트를 써서 처리하는 것이 신기하면서도 편했다. Outlet은 Route의 children으로 들어가는 JSX 엘리먼트를 보여 준다.

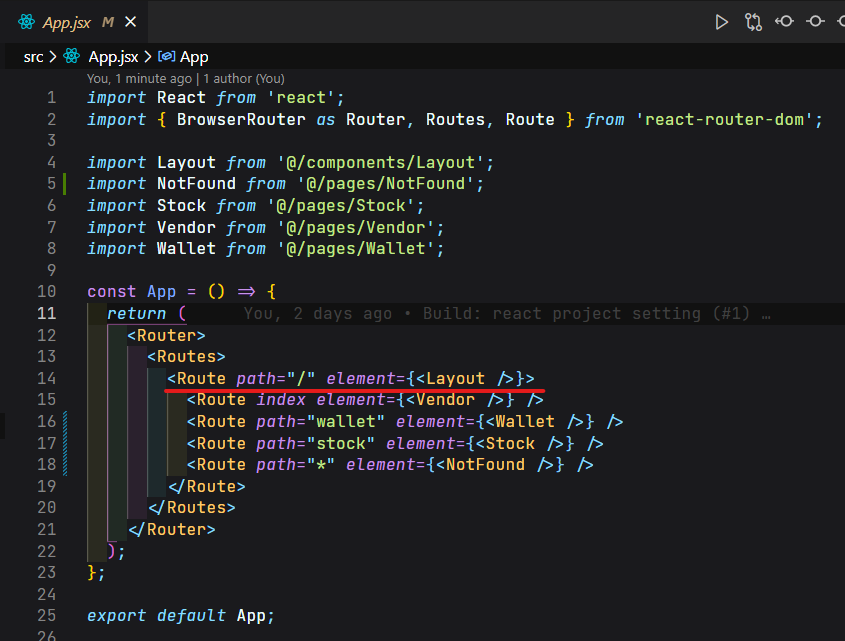
빨간 색으로 표시한 Route의 children은 Vendor, Wallet, Stock, NotFound가 있다.

components 폴더에 Layout.jsx를 하나 만들고 Navbar를 최상단에 넣고, InnerContainer 안에 Outlet 컴포넌트를 넣어주었다. 이 Outlet의 자리에 Route의 children인 Vendor, Wallet, Stock, NotFound 가 들어오게 된다.
NavLink
Link 컴포넌트를 적용해도 되지만 좀 더 부가적인 기능이 포함된 컴포넌트인 NavLink 컴포넌트를 처음 적용해 보았다. 딱 Navigation Bar를 위한 컴포넌트라는 생각이 들었다.
NavLink 컴포넌트는 링크에서 사용하는 경로가 현재 라우트의 경로와 일치하는 경우, 특정 스타일 혹은 CSS class를 적용해준다. style이나 className을 설정할 때 { isActive: boolean } 을 파라미터로 전달받는 함수 타입의 값을 전달한다.

나는 이렇게 NavLink를 적용해봤다. style 안에 같은 함수가 들어가게 되는데 이것도 중복 제거를 할 수 있을까?
Not Found page
wildcard 문자인 *를 사용해서 Not Found 페이지도 만들어 보았다. 이것은 아무 텍스트나 매칭을 한다는 건데 우선 해당 Route Element의 상단에 있는 Route들의 규칙을 모두 확인한 후에 일치하는 Route가 없으면 Not Found 화면이 나타나게 하는 것이다.
😱 폰트 적용
사실 폰트를 적용할 때 많이 고생했다. GlobalStyle에 아무리 적용을 제대로 했어도 제대로 적용이 안 되었다. 이걸로 거의 1시간 넘게 보내다가, 햄디가 Zoom 모각코 방을 열었길래 참가했다. 거기서 폰트 적용하신 분이 있는지 질문했는데 콜라가 적용했다고 해서 게더타운에서 함께 원인을 찾아가봤다.
reset css도 제거해보고, 개발자 도구 Network 탭도 살펴보고 다양한 시도를 했지만 결국 원인을 찾지 못했다.

GlobalStyle 내부에서 @import url로 하면 안 되었고, index.css에 적용하니 되었다. Font 하나 때문에 index.css를 만드는 게 영 마땅치 않았지만 지금으로써는 폰트를 적용하려면 이 방법밖에 없어서 이렇게 해야 했다.
그런데 이상한 점은 콜라는 GlobalStyle에 했는데도 잘 되었던 것이다. 혹시 오타 문제일까 했는데 그건 아니었다.
콜라와 원인을 찾아가면서 문제의 원인을 파악해 나가는 자세를 많이 배웠다. 포기하지 않고 다방면으로 찾아보며 적극적으로 문제를 해결하려는 태도가 매우 좋다고 생각했다. 이것 말고도 콜라와 새벽 2시까지 개발 관련 수다를 많이 했는데 지적인 자극을 많이 받을 수 있었다.
요즘 들어 컴퓨터를 강제종료하는 일이 잦아졌다. VS Code, Zoom, Gather town, Figma 등등 여러 가지를 한꺼번에 띄워놓으면 노트북이 버거워한다. 포맷을 한 번 하면 더 나아질까? 고민이 된다.
'What I learned > CodeSquad Log' 카테고리의 다른 글
| CodeSquad Day 86 : Project 3 - Day 6 (0) | 2022.05.17 |
|---|---|
| CodeSquad Day 85 : Project 3 - Day 5 (0) | 2022.05.15 |
| CodeSquad Day 83 : Project 3 - Day 3 (0) | 2022.05.12 |
| CodeSquad Day 82 : Project 3 - Day 2 (0) | 2022.05.11 |
| CodeSquad Day 81 : Project 3 - Day 1 (0) | 2022.05.10 |