CodeSquad🔹Day 85
Project - UI 완성 & Pull Request

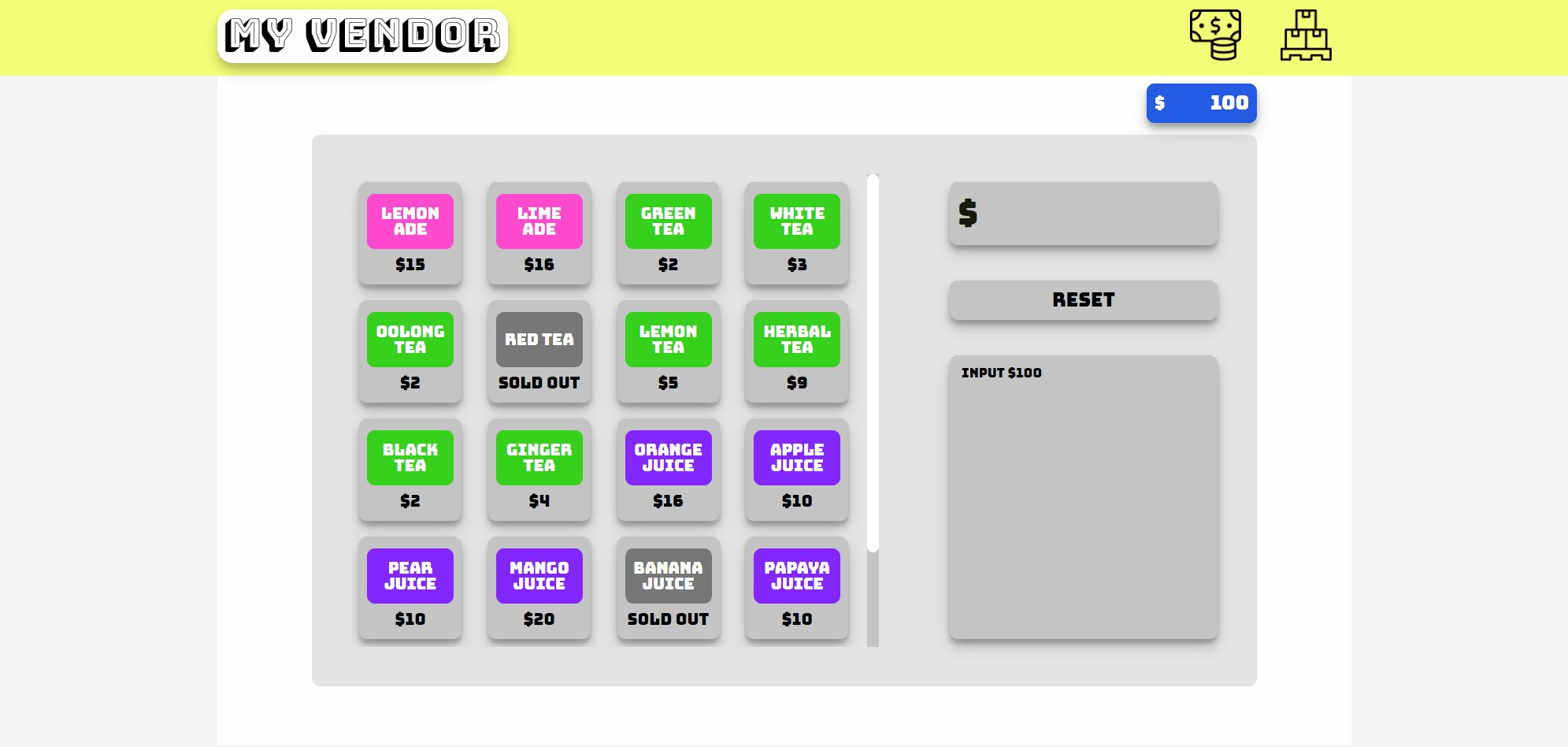
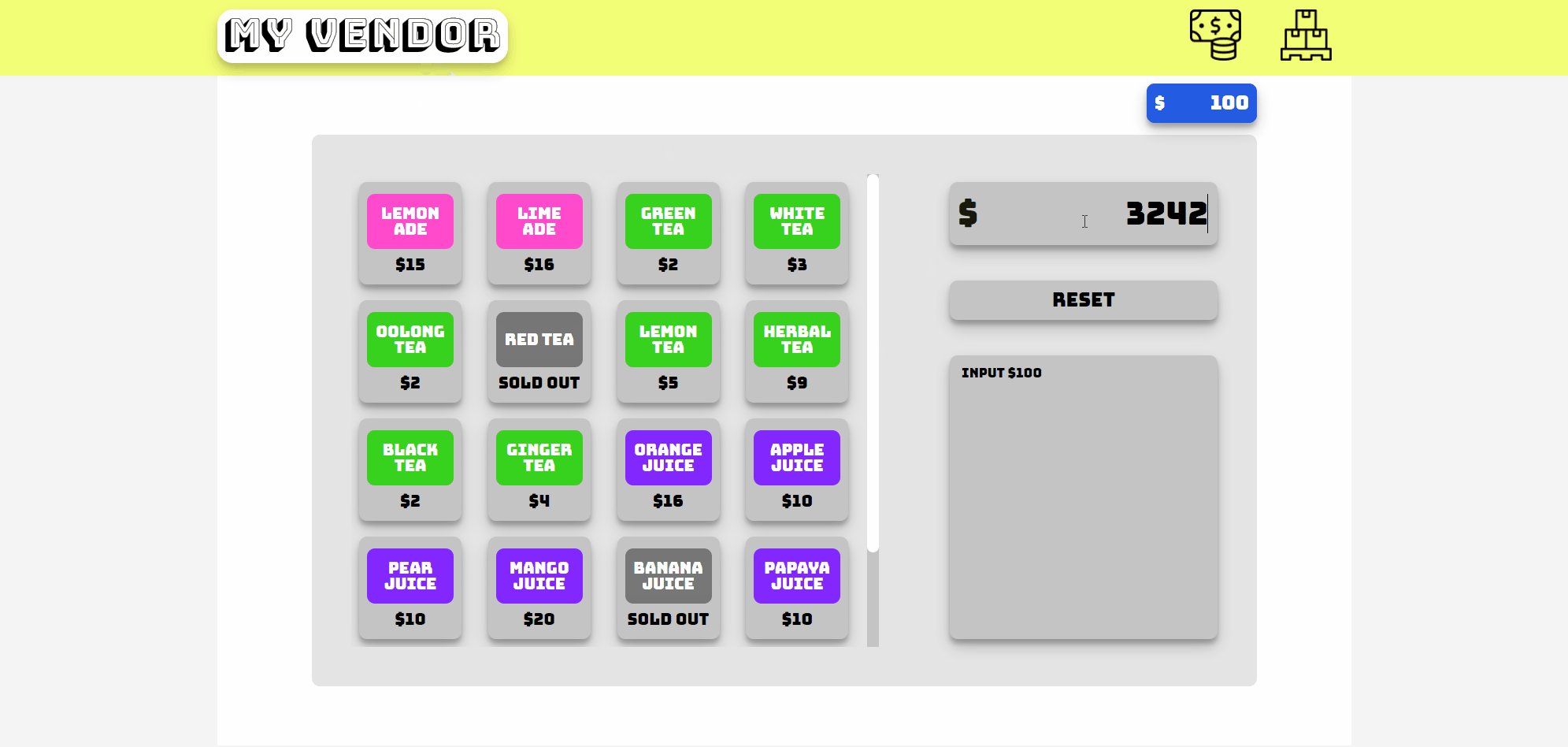
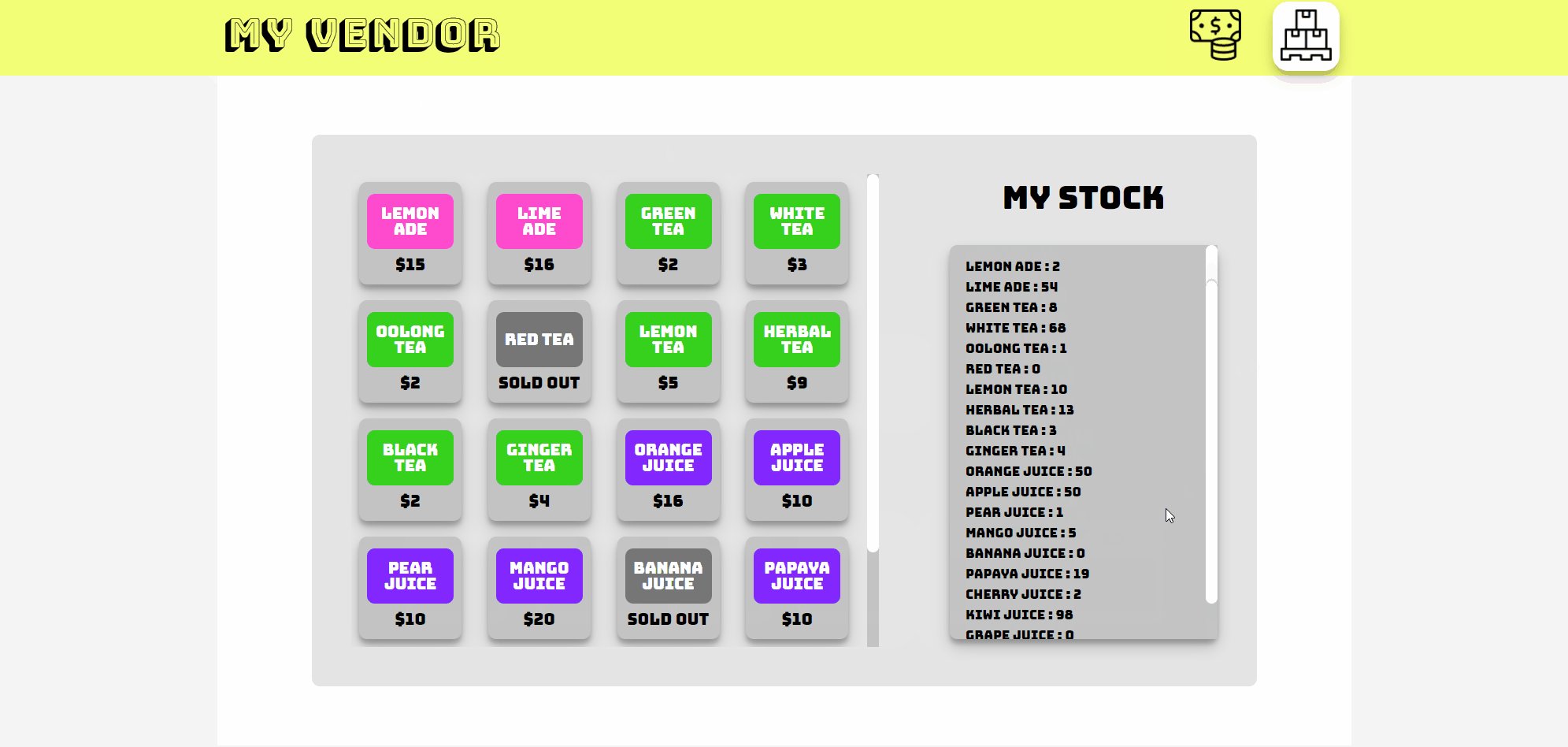
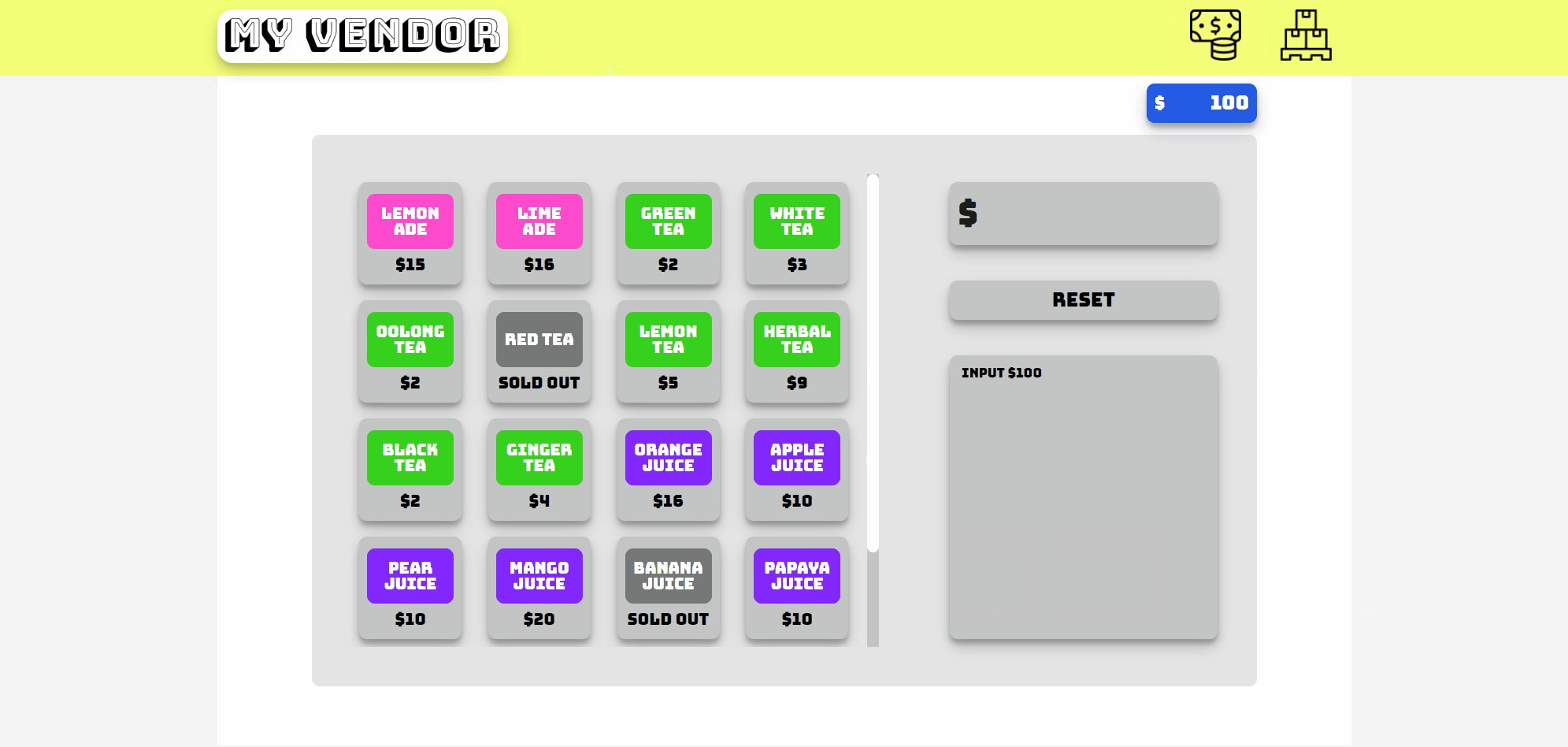
Styled Components를 활용해서 UI를 모두 완성했다.
오늘은 2시까지 PR을 보내고, 3시에는 피어 세션이 있었다. 피어 세션에서 UI를 코딩하며 고민한 점을 공유해 보았다.
- 피그마 디자인 시안을 만들 때, 화면 자체의 크기가 아닌 브라우저의 내부 높이(innerHeight)를 고려해서 짜야 좀 더 정확한 디자인이 가능하다는 것.
- Styled Components 쓸 때 전달하는 props에 따라 스타일을 변경하고 싶을 때 switch case문을 활용한 것 - 객체로도 가능하다.
- font 적용이 안 되어서 고생했던 것
- 이와 관련해서 제이가 알려준 것이 있다. createGlobalStyle에 @import CSS 구문을 사용하지 말라는 에러 메시지를 받았다는 것이다. "프로덕션에서 사용하는 CSSOM API가 제대로 처리하지 못하기 때문이다. 대신 react-helmet과 같은 라이브러리를 사용하여 stylesheet에 일반적인 <link> 메타 태그를 삽입하거나, index.html의 <head> 부분에 수동으로 포함하는 것이 좋다"라고 하였다.
- GlobalStyle에 import 해서 넣는 대신 public 폴더의 index.html에 link 태그로 넣기로 했다.
'What I learned > CodeSquad Log' 카테고리의 다른 글
| CodeSquad Day 87 : Project 3 - Day 7 (0) | 2022.05.18 |
|---|---|
| CodeSquad Day 86 : Project 3 - Day 6 (0) | 2022.05.17 |
| CodeSquad Day 84 : Project 3 - Day 4 (0) | 2022.05.13 |
| CodeSquad Day 83 : Project 3 - Day 3 (0) | 2022.05.12 |
| CodeSquad Day 82 : Project 3 - Day 2 (0) | 2022.05.11 |