Class by Honux - 클라우드와 인프라의 기초
처음 접해보는 분야라서 생소했지만, 클라우드와 인프라는 백엔드는 물론이고 프론트엔드라고 해도 알아야 하는 지식이라고 한다.
IDC, REST API, Infrastructure, PaaS, Sticky Session, Load Balancer 등과 같은 키워드가 나왔다.
좀 더 체계적으로 알아보기 위해 기초 책을 찾아보았다.
그림으로 배우는 클라우드 인프라와 API의 구조 - YES24
이 책은 클라우드, 그 중에서도 IaaS와 같은 인프라 부문에 종사하는 엔지니어를 위한 책이다. 특정 클라우드 서비스에 종속된 기능이 아닌 좀더 거시적인 관점에서 클라우드 인프라를 이해할 수
www.yes24.com
Project & Pull Request
이번에 진행한 것을 README에 정리해서 첫 번째 PR을 제출했다. 리뷰어가 어텀이라서 반가웠다!
Team Project [Myshelf]
Atomic Design
햄디 & 제이미와 약속대로 오후 10시 반에 만나서 팀플을 시작했다. 저번 팀플에 이어 Atomic Design을 계속 진행했다. 사실 잡담을 하면서 거의 앞부분 30분이 지났는데 다들 조가 다르다보니까 개인 프로젝트 근황도 궁금해서 그런 얘기를 많이 하게 되었다. 햄디, 제이미의 디자인 시안도 구경했는데 진짜 잘 만들었다! 다들 디자인에 진심이다. 햄디는 gif까지 넣어서 자판기가 생동감이 있었다.
오늘의 회의록을 또 햄디가 어썸하게 작성을 해 주었다! 햄디는 문서 작성 능력이 정말 뛰어나서, 이것에 대해 나중에 미니 세미나 하면 어떻냐고 제안을 해 봤다. 개발자에게 정말 필요한 덕목을 잘 갖춘 햄디.

본격적으로 분석에 들어갔는데 오늘도 Atom인지 Molecule인지에 대한 열띤 토론이 있었다. 토론하면서 참고로 한 링크이다.
Effective Atomic Design | kciter.so
Effective Atomic Design
소프트웨어 개발 중 설계에서 가장 중요한 것은 모듈화와 추상화 두 가지라고 할 수 있다. 웹 프론트엔드 업계는 이미 React, Vue.js, Angular와 같은 오픈소스 프레임워크를 통해 끝을 달리는 추상화
kciter.so
Atom은 더 이상 쪼갤 수 없는 가장 작은 단위이고 Molecule은 여러 개의 Atom이 모여 목적성이 있는 하나의 컴포넌트가 되는 것이다.
설명만 보면 명확하게 두 개가 구별되는 것 같지만 막상 실제 프로젝트에서 Atom와 Molecule를 구분해서 적용하려니 애매하게 느껴질 때가 있었다. 특히 로그인의 프로필 사진을 Atom으로 할지 아니면 사진 아이콘이 있기 때문에 Molecule로 분리할지 고민이었다. 우리는 토론을 통해 이 애매함을 어떻게 구분지을지 이야기해나갔다. 햄디가 아이디어를 제시했는데 그러면 원형으로 된 이미지를 넣을 수 있는 컴포넌트를 Atom으로 만들면 어떻냐고 했다. 그래서 Round Image라는 컴포넌트를 만들게 되었다. 👍
GitHub - danilowoz/react-atomic-design: 🔬 How the Atomic Design methodology can create a great design system from scratch and
🔬 How the Atomic Design methodology can create a great design system from scratch and make better developers. - GitHub - danilowoz/react-atomic-design: 🔬 How the Atomic Design methodology can creat...
github.com
그리고 제이미가 공유해 준 위 링크도 Atomic Design 할 때 참고하기 좋다. 아직 자세히 보진 않았지만 앞으로 계속 틈틈이 볼 링크.
Verification vs Validation Form Naming 논의

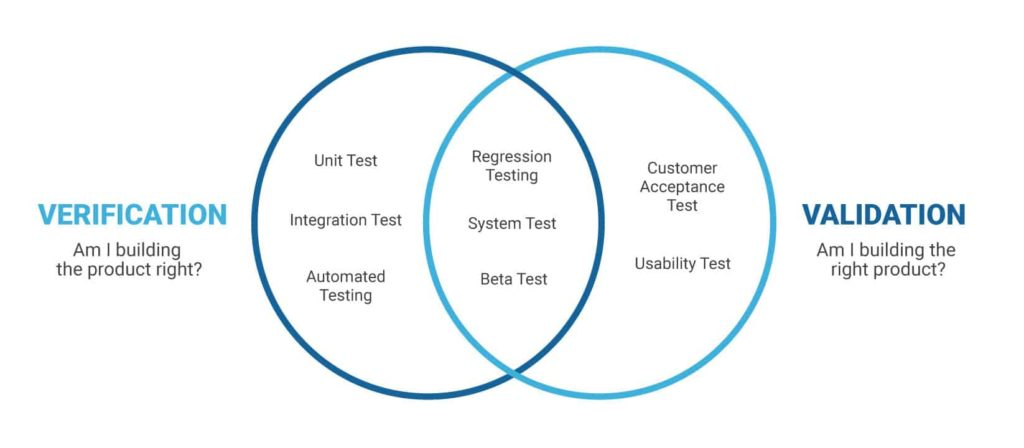
Atom 단위의 이름을 지을 때, Input의 네이밍을 어떤 식으로 할 지에 대한 논의가 있었다. Verification과 Validation 이 두 단어 모두 검증/확인이라는 비슷한 의미인 것 같은데 무엇이 더 적절한 의미인지? 구글링으로 이미지를 찾아보니 위와 같은 이미지를 찾을 수 있었다.
Verification은 'product'를 '올바르게' 만들고 있는 중이냐, 즉 과정 중에 확인하는 느낌,
Validation은 '올바른 product'를 만들고 있냐, 즉 결과가 올바른지 확인하는 느낌으로 받아들였다.
정의만 보고는 어떤 단어를 선택할지 계속 고민이 되었지만, 햄디가 찾은 w3schools 에서는 'Form Validation'이라고 Validation 이라는 용어를 쓰고 있었다. 그래서 고민 끝에 'Validation Input' 이라는 이름을 부여해줬다.
TypeScript Study Group
[Udemy X Hola] Study with Me!
📣 이런 분들이라면 주목해주세요!
sturdy-dugout-e49.notion.site
제이미가 슬랙에 타입스크립트 스터디 모집글을 올려서 참여하고 싶었는데 이미 모집 인원이 다 찼다고 했다. 위와 같은 이벤트가 진행중이었고, 나도 함께 공부하면 좋겠다 싶어서 스터디 모집글을 올렸다. 5분이 연락을 주셨고 6명이면 적당할 것 같아서 모집을 마무리했다!

밤 12시에 게더타운에서 모여서 일정, 장소, 방식, 진도를 정해보았다. 원래 개인적으로 공부할 생각이었는데 함께 공부할 동료가 있으니 더 동기부여가 된다.
'What I learned > CodeSquad Log' 카테고리의 다른 글
| CodeSquad Day 85 : Project 3 - Day 5 (0) | 2022.05.15 |
|---|---|
| CodeSquad Day 84 : Project 3 - Day 4 (0) | 2022.05.13 |
| CodeSquad Day 82 : Project 3 - Day 2 (0) | 2022.05.11 |
| CodeSquad Day 81 : Project 3 - Day 1 (0) | 2022.05.10 |
| CodeSquad Day 80 : Team Project 2 - Day 10 (0) | 2022.04.29 |