
책 <모던 자바스크립트 Deep Dive>를 바탕으로 정리한 내용입니다.
요즘 알고리즘 스터디를 매일 하고 있다.
오늘 스터디 멤버분이 알고리즘 풀이에서 Number.MIN_SAFE_INTEGER를 사용해서 문제를 해결하는 것을 보고
Number에 대해서 좀더 알아보고, 활용할 수 있어야겠다 싶었다.
Deep Dive 책을 보니 상세하게 설명되어 있었다.
아직 익숙하지 않은 프로퍼티와 메서드들은 앞으로 차차 알고리즘을 더 풀어 나가면서 익숙하게 만들 것이다.
1. Number 생성자 함수
자바스크립트에서 Number는 표준 빌트인 객체(standard built-in object)이다.
Number는 원시 타입인 숫자를 다룰 때 유용한 프로퍼티와 메서드를 제공한다.
또한 Number 객체는 생성자 함수 객체이기 때문에 new 연산자와 함께 호출하여 Number 인스턴스를 생성할 수 있다.
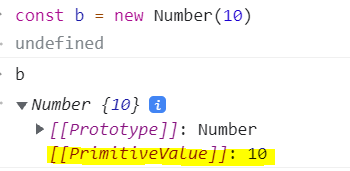
Number 생성자 함수에 인수를 전달하지 않고 new 연산자와 함께 호출하면
[[NumberData]] 내부 슬롯에 0을 할당한 Number 래퍼 객체를 생성한다.

[[PrimitiveValue]]라는 접근할 수 없는 프로퍼티는 [[NumberData]] 내부 슬롯을 가리킨다.
ES5에서 [[NumberData]]를 [[PrimitiveValue]]라고 불렀다.
Number 생성자 함수의 인수로 숫자를 전달하면서 new 연산자와 함께 호출하면
[[NumberData]] 내부 슬롯에 인수로 전달받은 숫자를 할당한 Number 래퍼 객체를 생성한다.

Number 생성자 함수의 인수로 숫자가 아닌 값을 전달하면
인수를 숫자로 강제 변환한 후, [[NumberData]] 내부 슬롯에 변환된 숫자를 할당한 Number 래퍼 객체를 생성한다. ('10' 같은 경우)
인수를 숫자로 변환할 수 없다면 NaN을 [[NumberData]] 내부 슬롯에 할당한 Number 래퍼 객체를 생성한다. ('hello' 같은 경우)
명시적 타입 변환
new 연산자를 사용하지 않고 Number 생성자 함수를 호출하면 Number 인스턴스가 아닌 숫자를 반환한다.

문자열 타입과 불리언 타입을 숫자 타입으로 변환할 수 있다.
2. Number 프로퍼티 8가지
(1) Number.EPSILON
ES6에서 도입되었다.
1과 1보다 큰 숫자 중에서 가장 작은 숫자와의 차이
부동소수점으로 인해 발생하는 오차를 해결하기 위해 사용한다.
(2) Number.MAX_VALUE
자바스크립트에서 표현할 수 있는 가장 큰 양수 값
Number.MAX_VALUE보다 큰 숫자는 Infinity이다.
(3) Number.MIN_VALUE
자바스크립트에서 표현할 수 있는 가장 작은 양수 값
Number.MAX_VALUE보다 작은 숫자는 0이다.
(4) Number.MAX_SAFE_INTEGER
자바스크립트에서 안전하게 표현할 수 있는 가장 큰 정수값(9007199254740991)
(5) Number.MIN_SAFE_INTEGER
자바스크립트에서 안전하게 표현할 수 있는 가장 작은 정수값(-9007199254740991)
(6) Number.POSITIVE_INFINITY
양의 무한대를 나타내는 숫자값 Infinity와 같다.
(7) Number.NEGATIVE_INFINITY
음의 무한대를 나타내는 숫자값 -Infinity와 같다.
(8) Number.NaN
Not a Number를 나타내는 숫자값이다.
window.NaN과 같다.
28.3 Number 메서드 8가지
(1) Number.isFinite
ES6에서 도입된 Number.isFinite 정적 메서드는 인수로 전달된 숫자값이 정상적인 유한수인지 아닌지(Infinite나 -Infinite가 아닌지)를 검사하여 그 결과를 불리언 값으로 반환한다.
만약 인수가 NaN이면 언제나 false를 반환한다.
Number.inFinite vs 빌트인 전역 함수 isFinite
Number.inFinite : 전달받은 인수를 숫자로 암묵적 타입 변환하지 않음
빌트인 전역 함수 isFinite : 전달받은 인수를 숫자로 암묵적 타입 변환하여 검사를 수행

(2) Number.isInteger
ES6에서 도입된 Number.isInteger 정적 메서드는 인수로 전달된 숫자값이 integer(정수)인지 검사하여 그 결과를 불리언 값으로 반환한다.
검사하기 전에 인수를 숫자로 암묵적 타입 변환하지 않는다.
(3) Number.isNaN
ES6에서 도입된 Number.isNaN 정적 메서드는 인수로 전달된 숫자값이 NaN인지 검사하여 그 결과를 불리언 값으로 반환한다.
검사하기 전에 인수를 숫자로 암묵적 타입 변환하지 않는다.
빌트인 전역 함수 isNaN과의 차이는 isFinite과 마찬가지로, isNaN은 전달받은 인수를 암묵적 타입 변환하여 검사를 수행하지만 isNaN은 그렇지 않다는 것이다.
(4) Number.isSafeInteger
ES6에서 도입된 Number.isSafeInteger 정적 메서드는 인수로 전달된 숫자값이 안전한 정수인지 검사하여 그 결과를 불리언 값으로 반환한다.
안전한 정수값은 -(253 - 1)과 253 - 1 사이의 정수값이다.
검사 전에 인수를 숫자로 암묵적 타입 변환하지 않는다.
(5) Number.prototype.toExponential
toExponential 메서드는 숫자를 지수 표기법으로 변환하여 문자열로 반환한다.
지수 표기법이란 매우 크거나 작은 숫자를 표시할 때 주로 사용하며,
e(Exponent) 앞에 있는 숫자에 10의 n승을 곱하는 형식으로 수를 나타내는 방식이다.
인수로 소수점 이하로 표현할 자릿수를 전달할 수 있다.
(6) Number.prototype.toFixed
toFixed 메서드는 숫자를 반올림하여 문자열로 반환한다.
반올림하는 소수점 이하 자릿수를 나타내는 0~20 사이의 정수값을 인수로 전달할 수 있다.
인수를 생략하면 기본값 0이 지정된다.
(7) Number.prototype.toPrecision
toPrecision 메서드는 인수로 전달받은 전체 자릿수까지 유효하도록 나머지 자릿수를 반올림하여 문자열로 반환한다.
인수로 전달받은 전체 자릿수로 표현할 수 없는 경우 지수 표기법으로 결과를 반환한다.
전체 자릿수를 나타내는 0~21 사이의 정수값을 인수로 전달할 수 있다.
인수를 생략하면 기본값 0이 지정된다.
(8) Number.prototype.toString
toString 메서드는 숫자를 문자열로 변환하여 반환한다.
진법을 나타내는 2~36 사이의 정수값을 인수로 전달할 수 있다.
인수를 생략하면 기본값 10진법이 지정된다.
'Programming > JavaScript' 카테고리의 다른 글
| JavaScript Iterators and Iterables (0) | 2022.06.05 |
|---|---|
| Prototype 면접 질문 정리 (0) | 2022.05.04 |
| Execution Context: How JavaScript Works Behind the Scenes (0) | 2022.04.23 |
| [Deep Dive Week 2] Closure in JavaScript (0) | 2022.04.16 |
| [Deep Dive Week 2] Scope in JavaScript (0) | 2022.04.10 |