
1. 실행 컨텍스트란?
- 자바스크립트의 동작 원리를 담고 있는 핵심 개념
- 자바스크립트가 scope를 기반으로 식별자와 식별자에 바인딩된 값(식별자 바인딩)을 관리하는 방식
- hoisting이 발생하는 이유
- closure의 동작 방식
- closure를 지원하는 대부분의 언어에서 이와 유사하거나 동일한 개념이 적용되어 있음
- task queue와 함께 동작하는 event handler와 비동기 처리 동작 방식
- scope, hoisting, this, function, closure 등의 동작 원리를 담고 있는 자바스크립트의 핵심 개념
- 실행 가능한 코드가 실행되기 위해서 필요한 환경
- 실행할 코드에 제공할 환경 정보들을 모아놓은 객체
- 자바스크립트의 동적 언어로서의 성격을 가장 잘 파악할 수 있는 개념
- JS는 어떤 실행 컨텍스트가 활성화되는 시점에
- 선언된 변수를 위로 끌어올리고(hoisting)
- 외부 환경 정보를 구성하고
- this 값을 설정하는 등의 동작을 수행
- 이로 인해 다른 언어에서는 발견할 수 없는 특이한 현상들 발생
2. 실행할 코드에 제공할 환경 정보들을 모아놓은 객체
- 동일한 환경에 있는 코드들을 실행할 때 필요한 환경 정보들을 모아 컨텍스트를 구성하고
- 이를 call stack에 쌓아 올렸다가
- 가장 위에 쌓여있는 컨텍스트와 관련 있는 코드들을 실행하는 식으로 전체 코드의 환경과 순서를 보장
3. 실행 컨텍스트를 구성(생성)할 수 있는 방법 - 소스 코드의 4가지 타입
- ECMAScript 사양은 소스코드를 4가지 타입으로 구분한다. 이 4가지 타입의 소스코드가 실행 컨텍스트를 생성한다.
- 왜 이렇게 소스코드(실행 가능한 코드)를 구분한 걸까? 바로 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문이다.
(1) 전역 코드 (global code)
- 전역에 존재하는 소스코드.
- 전역에 정의된 함수, 클래스 등의 내부 코드는 미포함
- 전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 함
- var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 함
- 이것을 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성됨
(2) 함수 코드 (function code)
- 함수 내부에 존재하는 소스코드
- 함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 미포함
- 함수 코드는 지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리해야 함
- 생성한 지역 스코프를 전역 스코프에서 시작하는 scope chain의 일원으로 연결해야 함
- 이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성됨
(3) eval 코드 (eval code)
- 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드
- eval code는 strict mode에서 자신만의 독자적인 스코프를 생성함
- 이를 위해 eval code가 평가되면 eval 실행 컨텍스트가 생성됨
(4) 모듈 코드 (module code)
- 모듈 내부에 존재하는 소스코드
- 모듈 내부의 함수, 클래스 등의 내부 코드는 미포함
- 모듈 코드는 모듈별로 독립적인 module scope를 생성함
- 이를 위해 모듈 코드가 평가되면 모듈 실행 컨텍스트가 생성됨
위 방법들 중 흔히 실행 컨텍스트를 구성하는 방법은 "함수를 실행하는 것"
4. 실행 컨텍스트와 콜 스택
// ----------------- (1)
var a = 1;
function outer() {
function inner() {
console.log(a); // undefined
var a = 3;
}
inner(); // -----------(2)
console.log(a); // 1
}
outer(); // ----------------(3)
console.log(a); // 1위의 코드를 보고 다음을 설명해보자.
1. 콜 스택에 실행 컨텍스트가 어떤 순서로 쌓이는지
2. 어떤 순서로 코드 실행에 관여하는지
- 처음 자바스크립트 코드를 실행하는 순간(1) 전역 컨텍스트가 콜 스택에 담긴다.
- 전역 컨텍스트라는 개념은 일반적인 실행 컨텍스트와 특별히 다를 것이 없다.
- 최상단의 공간은 코드 내부에서 별도의 실행 명령 없이도 브라우저에서 자동으로 실행하므로 자바스크립트 파일이 열리는 순간 전역 컨텍스트가 활성화된다.
- 콜 스택에는 전역 컨텍스트 외에는 없으므로 전역 컨텍스트와 관련된 코드들을 순차로 진행하다가 (3)에서 outer 함수를 호출하면 자바스크립트 엔진은 outer에 대한 환경 정보를 수집해서 outer 실행 컨텍스트를 생성한 후 콜 스택에 담는다.
- 콜 스택의 맨 위에 outer 실행 컨텍스트가 놓였으므로 전역 컨텍스트와 관련된 코드의 실행을 일시중단하고 대신 outer 실행 컨텍스트와 관련된 코드, 즉 outer 함수 내부의 코드들을 순차로 실행한다.
- (2)에서 inner 함수의 실행 컨텍스트가 콜 스택의 가장 위에 담기면 outer 컨텍스트와 관련된 코드의 실행을 중단하고 inner 함수 내부의 코드를 순서대로 진행한다.
- inner 함수 내부에서 a 변수에 값 3을 할당하고 나면 inner 함수의 실행이 종료되면서 inner 실행 컨텍스트가 콜 스택에서 제거된다.
- 그러면 아래에 있던 outer 컨텍스트가 콜 스택의 맨 위에 존재하게 되므로 중단했던 (2)의 다음 줄부터 이어서 실행한다.
- a 변수의 값을 출력하고 나면 전역 공간에 더는 실행할 코드가 남아있지 않아 전역 컨텍스트도 제거되고 콜 스택에는 아무것도 남지 않은 상태로 종료된다.
스택 구조를 생각해보면, 한 실행 컨텍스트가 콜 스택의 맨 위에 쌓이는 순간이 곧 현재 실행할 코드에 관여하게 되는 시점임을 알 수 있다. 기존의 컨텍스트는 새로 쌓인 컨텍스트보다 아래에 위치할 수밖에 없기 때문이다.
이렇게 어떤 실행 컨텍스트가 활성화될 때 자바스크립트 엔진은 해당 컨텍스트에 관련된 코드들을 실행하는 데 필요한 환경 정보들을 수집해서 실행 컨텍스트 객체에 저장한다. 이 객체는 자바스크립트 엔진이 활용할 목적으로 생성할 뿐, 개발자가 코드를 통해 확인할 수는 없다.
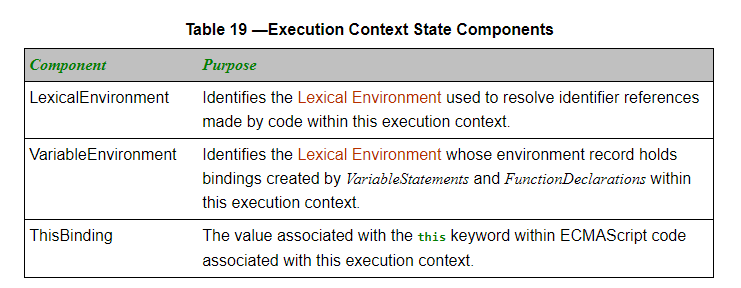
5. 실행 컨텍스트 객체에 담기는 정보들

(1) LexicalEnvironment
이 실행 컨텍스트 내에서 코드가 만든 식별자 참조를 확인하는 데 사용되는 어휘 환경을 식별한다.
(2) VariableEnvironment
환경 레코드가 이 실행 컨텍스트 내에서 VariableStatements 및 FunctionDeclarations에 의해 생성된 바인딩을 보유하는 어휘 환경을 식별한다.
VariableEnvironment에 담기는 내용은 LexicalEnvironment와 같지만 최초 실행 시의 스냅샷을 유지한다는 점이 다르다. 실행 컨텍스트를 생성할 때 VariableEnvironment에 정보를 먼저 담은 다음, 이를 그대로 복사해서 LexicalEnvironment를 만들고, 이후에는 LexicalEnvironment를 주로 활용하게 된다.
(3) ThisBinding
이 실행 컨텍스트와 연결된 ECMAScript 코드 내에서 this 키워드와 연결된 값이다.
this로 지정된 객체가 저장된다.
실행 컨텍스트 활성화 당시에 this가 지정되지 않은 경우 this에는 전역 객체가 저장된다.
함수를 호출하는 방법에 따라 this에 저장되는 대상이 다르다.
6. 소스코드의 평가와 실행
모든 소스코드는 실행 전에 평가 과정을 거치며 코드를 실행하기 위한 준비를 한다.
자바스크립트 엔진은 소스코드를 2개의 과정으로 나누어 처리하는데, 이 두 과정은 소스코드의 평가 과정과 소스코드의 실행 과정이다.
(1) 소스코드의 평가
실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프에 등록한다.
(2) 소스코드의 실행
소스코드 평가 과정이 끝나면 선언문을 제외한 소스코드가 순차적으로 실행된다. 즉 런타임이 시작된다.
이때 소스코드 실행에 필요한 정보, 즉 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득한다. 그리고 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.
Reference
자바스크립트 Deep Dive
코어 자바스크립트
JavaScript Execution Context – How JS Works Behind The Scenes
All JavaScript code needs to be hosted and run in some kind of environment. In most cases, that environment would be a web browser. For any piece of JavaScript code to be executed in a web browser, a lot of processes take place behind the scenes. In this a
www.freecodecamp.org
Annotated ES5
es5.github.io
'Programming > JavaScript' 카테고리의 다른 글
| JavaScript Iterators and Iterables (0) | 2022.06.05 |
|---|---|
| Prototype 면접 질문 정리 (0) | 2022.05.04 |
| [Deep Dive Week 2] Closure in JavaScript (0) | 2022.04.16 |
| [Deep Dive Week 2] Scope in JavaScript (0) | 2022.04.10 |
| JavaScript Number (0) | 2021.10.17 |