
Team Project
Figma 활용하여 Wireframing
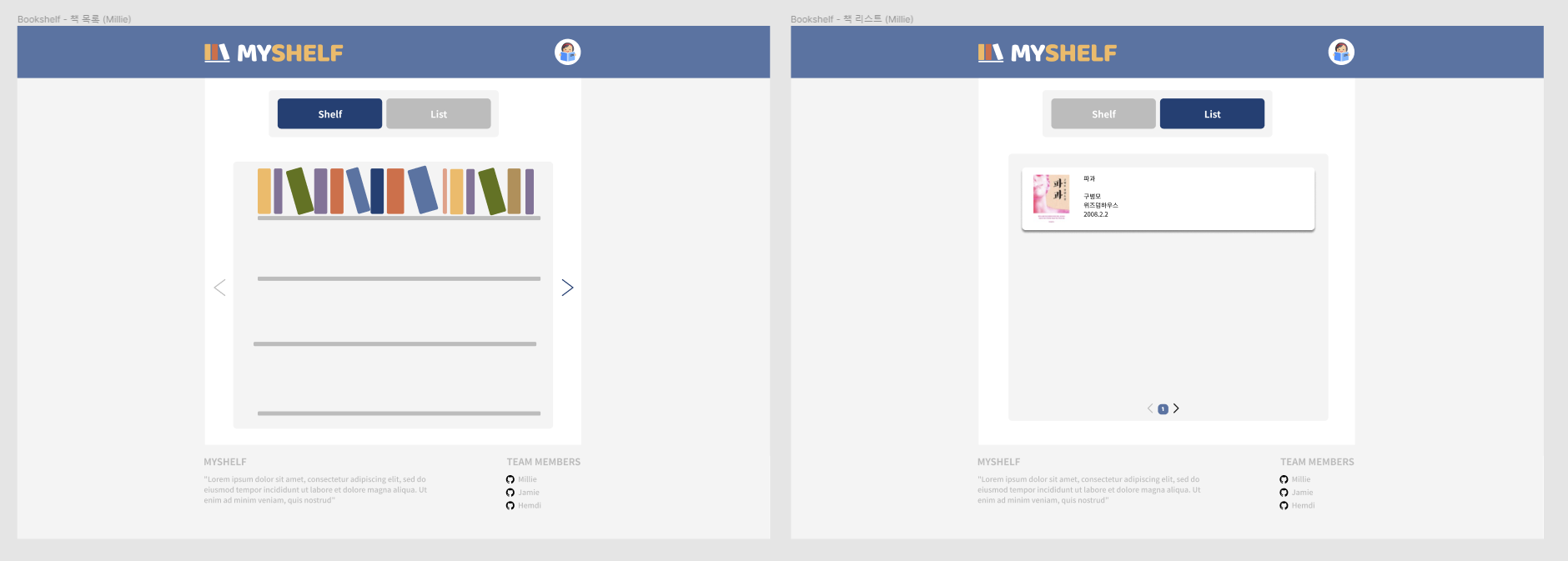
어제 만나서 정한 기능들을 토대로 이제 Wireframing을 해야 했다. Whimsical이라는 틀을 써서 정말 개략적으로만 틀을 잡을까 했는데 아예 차라리 제대로 만드는 게 어떻냐는 팀원들의 의견이 있었다. 이것도 좋은 방안일 것 같아 우리는 Figma를 활용해 보기로 했고 써 보니 좋은 선택이었다는 것을 깨달았다. 중간 단계를 한 번 더 거치는 것보다 그냥 바로 디자인 작업에 돌입하는 것이 이번에는 시간을 절약할 수 있는 방법이었다.
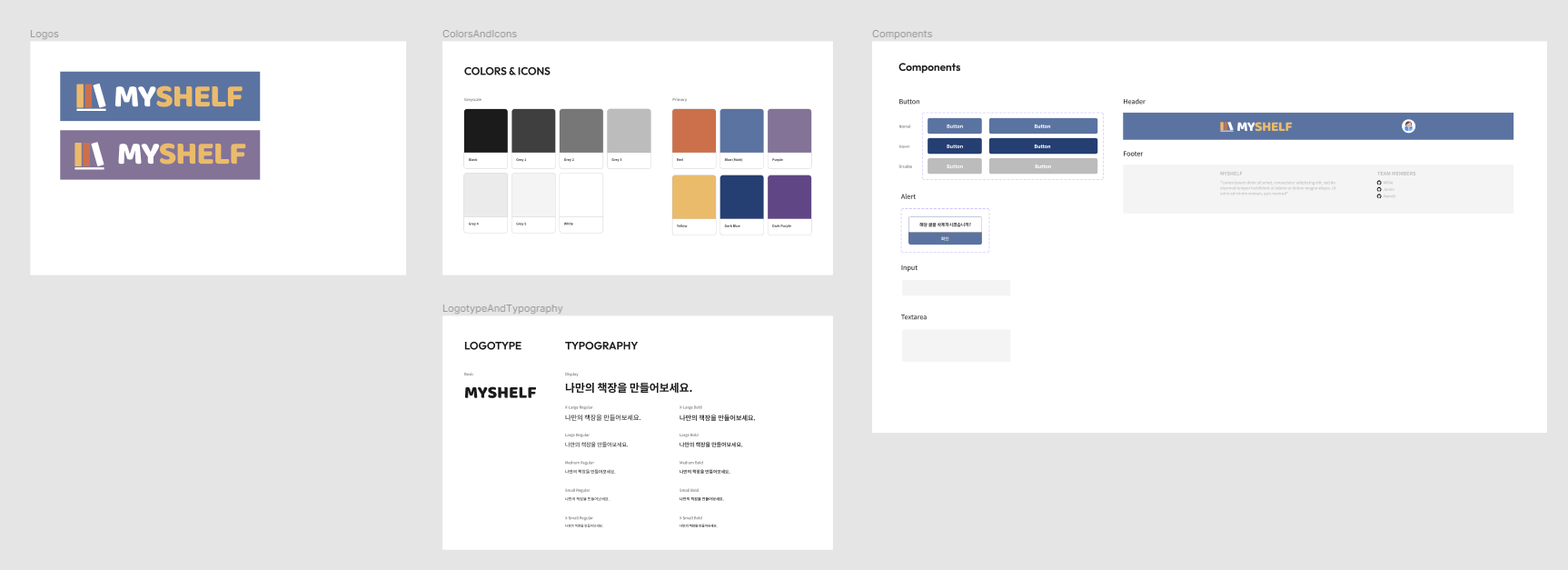
11시 반에 스크럼을 했고 본격적으로 작업을 시작한 것은 12시 이후였는데 다들 약속이 있어서 시간이 많지 않았다. 3시 정도까지 호흡을 맞춰 가며 디자인 작업을 함께 했다. 로고부터 만들고, 로고의 폰트를 정하고, 쓰일 색깔들을 정하고, 컴포넌트들을 만들어 보았다. 전에 Figma를 써 본 적은 있었지만 대략적인 틀만 잡기 위해 썼던 건데 이렇게 본격적으로 컴포넌트까지 만들어 본 것은 처음이었다. px 단위까지 신경을 써 가면서 만들어갔다.
컬러 선택할 때 참고한 사이트
Color Palettes for Designers and Artists - Color Hunt
Discover the newest hand-picked color palettes of Color Hunt. Get color inspiration for your design and art projects.
colorhunt.co
조화로운 색상을 몇 가지 선택해야 할 때 유용한 사이트를 찾았다. 위 사이트를 참고해 웹 사이트에서 쓰일 컬러들을 골랐다.
결과물 - 진행 중

로고를 만들 때 앱의 이름을 정해야 했는데 책과 관련된 사이트여서 Book 이런 단어를 넣어야되나 했었다. 그런데 우리가 하는 프로젝트가 책장에 책을 꽂는 식으로 유저가 읽은 책을 보여주는 거라서 '책장'이라는 단어가 있었으면 좋겠고 그래서 My Shelf가 어떻냐고 제안을 했다. 뭔가 Myself 와 비슷하기도 해서 어감도 좋았다. 팀원들이 모두 동의해서 내가 제안한대로 정해질 수 있었다!
로고는 Canva 사이트를 이용해서 만들어 보았다. 어울리는 글씨체를 찾는 데 시간이 좀 걸렸지만 그만큼 맘에 드는 로고가 나왔다.

JavaScript - Prototype
원래 토요일에 있는 스터디이지만 방학인 만큼 평일에 하기로 했다. 이런저런 잡담도 많이 나눴는데 벌써 수요일이고 이걸 쓰고 있는 지금은 목요일이라는 게 정말 시간이 빠르다는 것을 체감하기도 했다. 방학인데 각자 무엇을 공부하고 있는지도 이야기를 나눠보았다.
어제 새벽에 조금 공부하고 오늘 팀 프로젝트가 끝난 이후 계속 책을 읽고 질의응답을 준비했는데 역시 단시간으로는 전부 이해하기 어려웠다. 시간을 더 투자해야겠다.
이번에는 처음으로 도트와 매칭이 되었고 준비한 질문들을 각자 번갈아가면서 진행했다. 질의응답은 정리해서 블로그에도 올려볼 예정이다.
Algorithm
코딩테스트 연습 - 프린터
일반적인 프린터는 인쇄 요청이 들어온 순서대로 인쇄합니다. 그렇기 때문에 중요한 문서가 나중에 인쇄될 수 있습니다. 이런 문제를 보완하기 위해 중요도가 높은 문서를 먼저 인쇄하는 프린
programmers.co.kr
2월 20일에 풀었었던 이 문제를 거의 3달이 지난 시점인 오늘, 다시 도전해 보았다. 당시에는 이 문제가 나에겐 어려웠고 시간이 꽤나 걸렸었다. 그래도 알고리즘 스터디를 꾸준히 하면서 발전을 했는지 30분이 채 되지 않아서 문제를 해결했고 풀이도 저번보다 개선되었다는 것을 느꼈다. 하지만 획기적으로 개선된 것은 아니라서 역시 알고리즘은 많이 풀어봐야겠다는 것을 깨달았다. 이번 방학 주간에는 알고리즘 스터디가 없어서 안 풀 뻔 했는데, 역시 알고리즘은 계속 꾸준히 풀어야 나아진다. 뭐든지 꾸준히 이어나가자!
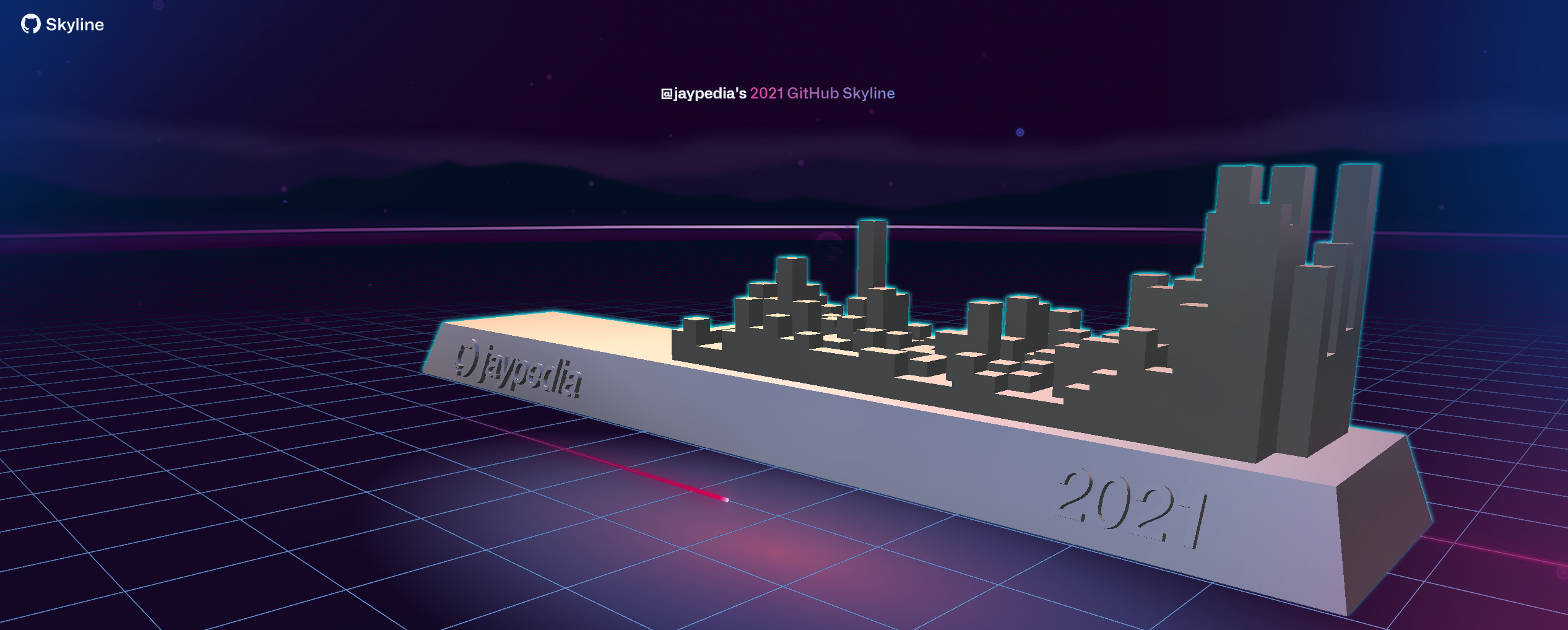
GitHub의 새로운 기능 - 커밋 입체적으로 감상하기


커밋 밑쪽에 저런 버튼이 생겨서 눌러봤더니 위와 같은 식으로 내가 했던 커밋을 입체적으로 볼 수 있었다. 깃허브가 재미있는 기능을 만들어 놓았다. 노래도 웅장하다. 커밋을 더 쌓으라고 장려하는 것 같다. 마치 트로피 같기도 하다.
'What I learned > TIL' 카테고리의 다른 글
| [Fri/5/6/2022] Today I Learned (0) | 2022.05.07 |
|---|---|
| [Thurs/5/5/2022] Today I Learned (1) | 2022.05.06 |
| [Tue/5/3/2022] Today I Learned (0) | 2022.05.04 |
| [Mon/5/2/2022] Today I Learned (0) | 2022.05.03 |
| [Sun/4/24/2022] Today I Learned (0) | 2022.04.25 |