
Description
정수를 담고 있는 배열 arr의 평균값을 return하는 함수, solution을 완성해보세요.
Constraints
- arr은 길이 1 이상, 100 이하인 배열입니다.
- arr의 원소는 -10,000 이상 10,000 이하인 정수입니다.
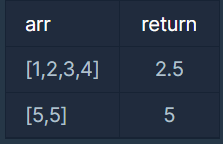
입출력 예

My Solution
function solution(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum += arr[i];
}
let avg = sum / arr.length;
return avg;
}for문을 돌려서 배열의 각 인덱스에 해당하는 원소들을 모두 합해 sum에 할당한다.
그 후 배열의 길이로 나눠줘 평균을 구한다.
Other's solution
function solution(arr) {
const result = arr.reduce((sum, item) => sum + item, 0) / arr.length;
return result;
}위 풀이에서는 reduce를 써서 코드의 길이를 확 줄였다. reduce의 사용법은 아래 사이트에서 자세히 배울 수 있었다.
배열과 메서드 (javascript.info)
배열과 메서드
ko.javascript.info
reduce
Syntax
let value = arr.reduce(function(accumulator, item, index, array) {
// ...
}, [initial]);- accumulator : 이전 함수 호출의 결과
- initial : 함수 최초 사용 시 사용되는 초깃값
- item : 현재 배열 요소
- index : 요소의 위치
- array : 배열
let arr = [1, 2, 3, 4, 5];
let result = arr.reduce((sum, current) => sum + current, 0);
alert(result); // 15- reduce에는 콜백 함수를 전달해 줘야 하는데, 4가지의 인자를 받을 수 있다. 그렇지만 보통은 accumulator와 item 이렇게 두 개를 주로 쓴다.
- initial value는 일반적으로 써 준다. 배열에 아무것도 없을 때 initial value가 없다면 에러가 난다.
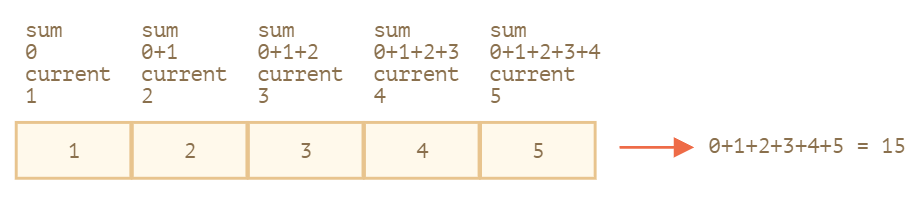
- reduce가 동작하는 원리
- 함수 최초 호출 시, reduce의 마지막 인수인 0(초깃값)이 sum에 할당된다. current에는 배열의 첫 번째 요소인 1이 할당된다. 따라서 함수의 결과는 1이다.
- 두 번째 호출 시, sum = 1이고, 여기에 배열의 두 번째 요소(2)가 더해지므로 결과는 3이 된다.
- 세 번째 호출 시, sum = 3이고, 여기에 배열의 다음 요소가 더해진다. 이런 식으로 계속 이어진다.

계산의 흐름
- map과 다른 점은, map은 함수의 호출 결과를 배열로 반환하는 반면 reduce는 결과값을 리턴해 준다.
- arr.reduceRight는 reduce와 동일한 기능을 수행하며, 배열의 오른쪽부터 연산을 수행한다는 점만 다른 메서드이다.
API를 잘 활용할 줄 안다면, 적은 코드로도 충분히 문제를 해결할 수 있다. API 사용에 익숙해지자.
'Algorithms > Programmers' 카테고리의 다른 글
| [프로그래머스 Level 1] 제일 작은 수 제거하기 (자바스크립트) (0) | 2021.10.07 |
|---|---|
| [프로그래머스 Level 1] 행렬의 덧셈 (자바스크립트) (0) | 2021.10.05 |
| [프로그래머스 Level 1] 하샤드 수 (자바스크립트) (0) | 2021.10.05 |
| [프로그래머스 Level 1] 직사각형 별찍기 (자바스크립트) (0) | 2021.10.05 |
| [프로그래머스 Level 1] x만큼 간격이 있는 n개의 숫자 (자바스크립트) (0) | 2021.10.03 |